Creating clarity in a complex policy landscape
UX/UI • GROWTH STRATEGY • CONCEPT TESTING
Policy management is a time-consuming, often overwhelming task that pulls school leaders away from what matters most — supporting staff and pupils. With constantly shifting guidance and no clear system for staying on top of it all, it’s easy for things to fall through the cracks.
As an organisation committed to helping leaders act with clarity and confidence, we set out to simplify the process.
Context
UK schools are required to keep a growing number of statutory and optional policies up to date, which vary depending on school type and phase. It’s complex, time-consuming, and easy to get wrong.
At The Key, we set out to better understand the challenges our members face in managing policies and design a scalable solution that would both support existing schools and help attract new ones.
Role
I led the user research and UX design for this project. I worked closely with a UI Designer, Product Manager, Content Lead, Product Marketer, Engineers and a tester.
Impact
Created a tool that simplified policy management, and it’s ever changing needs, for school leaders
In just 12 weeks, we enabled marketing to drive acquisition with a high-impact new feature.
The problem
Market research had identified that School Business Managers (SBMs) and school leaders struggled to:
Track which statutory policies applied to their specific school
Keep up with policy updates and changes from the Department for Education (DfE)
Manage review schedules and ensure responsibilities were clearly assigned
Existing tools like spreadsheets and shared drives were difficult to maintain and often led to mistakes or outdated compliance.
Initially, we focused on two user problems:
Difficulty staying on top of statutory policy requirements
No centralised view of the full policy schedule
But as we progressed, we discovered the real pain point was not tracking policies — it was keeping up with changes in guidance.
The approach
Phase 1: Concept generation & testing
We began by mapping out the policy management process. We then used previously defined problem statements to run an ideation workshop. We developed two concepts:
A statutory policy checklist, tailored by school type and phase
A collaborative policy schedule, where roles and review dates could be assigned
I created mid-fidelity wireframes of both and ran concept testing with 15 participants from across different school types and roles (including headteachers, SBMs, governors, and trust leaders).
Journey map of policy management lifecycle
Sketches from our ideation workshop and the fidelity designs used in the concept tests
Phase 2: Pivot based on insights
Concept testing revealed that while both ideas were useful, they didn’t solve the most pressing issue: tracking changes in DfE guidance.
We reframed the user stories to reflect this:
“I want to be alerted when statutory guidance changes so I don’t have to keep checking the DfE website.”
“I want a personalised list of what policies I must have, with updates highlighted.”
We workshopped new ideas and landed on a revised solution focused on:
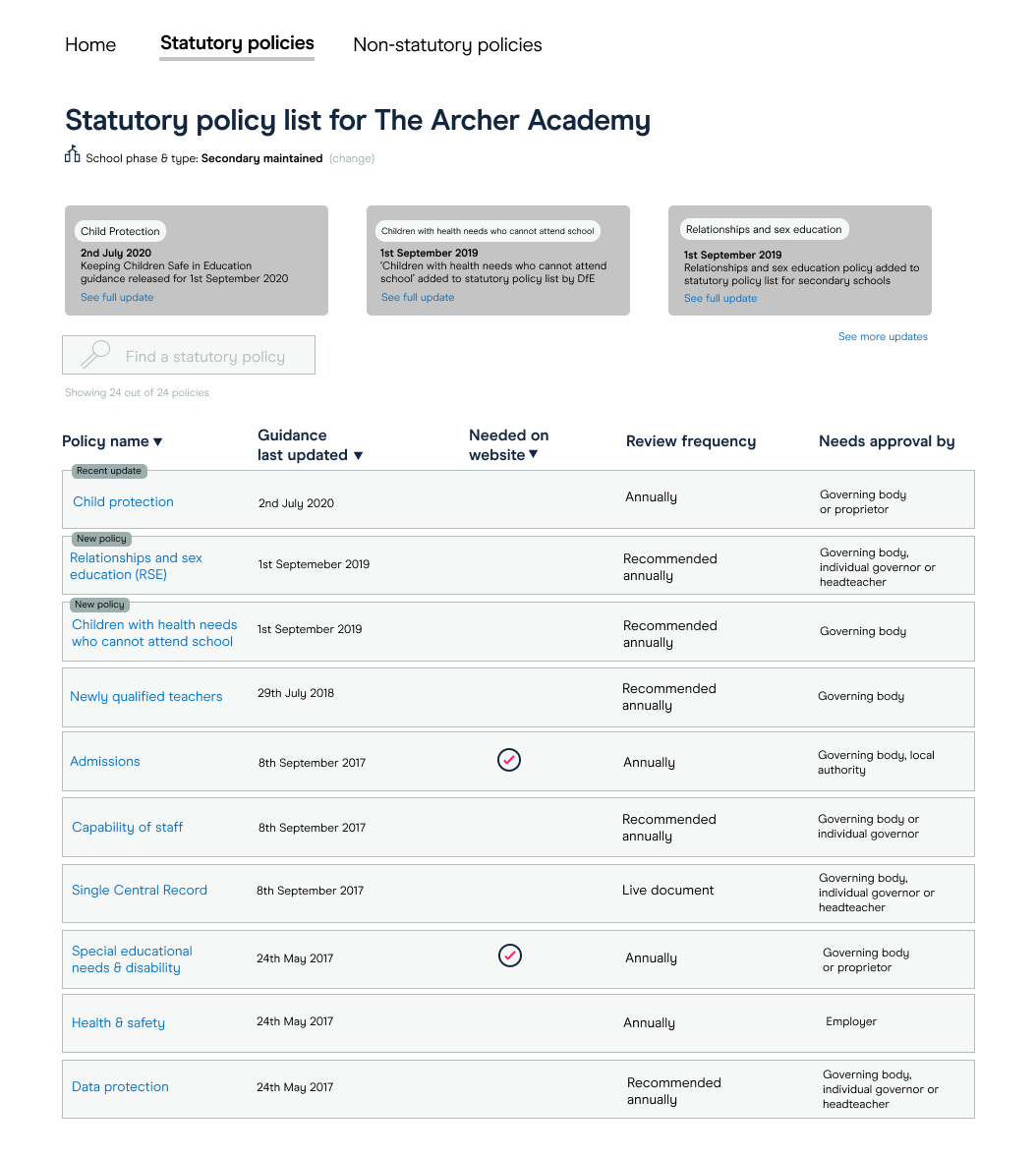
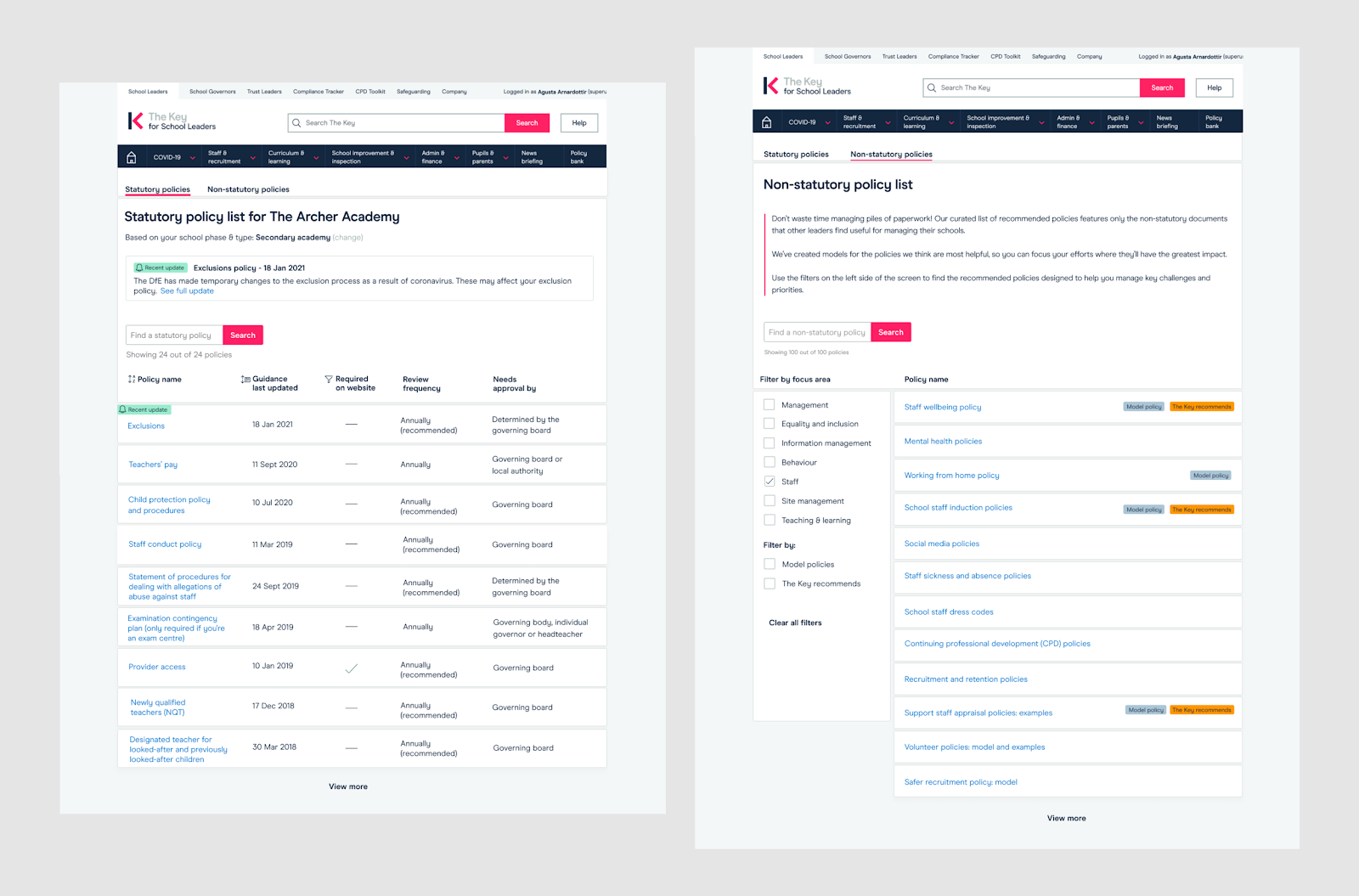
A personalised statutory policy list
A “recent updates” feed surfaced clearly and prominently
Curated non-statutory policy recommendations from The Key
Early iteration of the new feature
Phase 3: Prototype testing & iteration
We tested the new prototype with 3 users from our original group. Key changes based on feedback:
Improved visual links between updates and their associated policies by adding consistent labels
Changed the term “Filter by problem area” to “Filter by focus area” to better reflect user mindset
Despite time constraints, we successfully shipped the new experience by the January deadline.
The Impact
The new feature provided school leaders with a simple, centralised way to stay compliant, and demonstrated The Key’s value as more than just a content library. It:
Reduced cognitive load for users managing policy cycles
Provided marketing with a concrete new feature to drive acquisition
Showcased how user-centred design can deliver strategic business outcomes quickly
The learnings
Validate early. If we hadn’t tested concepts, we might have launched something users didn’t need.
Real value often lies beneath surface problems. What looked like a scheduling issue was really about staying informed and feeling in control.